
Promoting with transparency.
I interned with the Trent Global College Marketing and Design departments in Singapore to redesign and set up responsive landing pages through UX research to improve the organization of all necessary information and encourage users to enroll in W3 Schools and Trent Global College’s various tech bootcamps.
context
Who is Trent Global College?
Trent Global College (TGC) is a private, international college based in Singapore who has collaborated with W3 Schools to instruct APAC signups for their technical in-person/online bootcamps. These bootcamps were being offered across both W3 Schools and TGC’s website with little consistency in structure and location, making it hard for users to know which bootcamps were being offered by which school.
What did I do?
I collaborated closely in a cross-functional team to consolidate the college’s digital products into a central location so as to resolve cross-platform dissimilarities and enhance user navigation.
My role was to market research, copy write, redesign, and set up the company’s main Web Development Bootcamp landing page as well as their mini bootcamps in a centralized website and build up an APAC lead database.
research
Where Do We Stand?
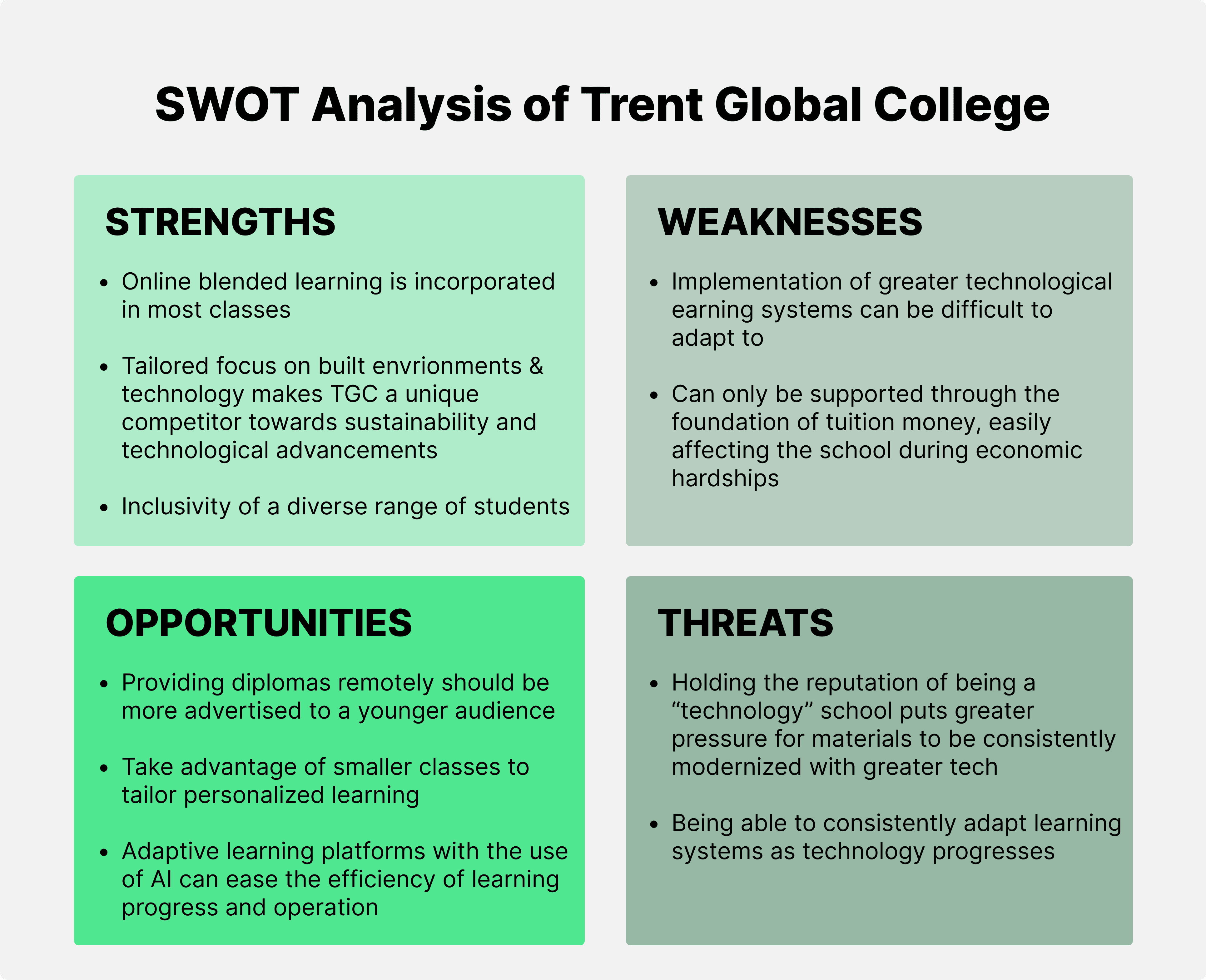
Utilizing several secondary sources of articles/journals and primary websites of competitors, I first researched the education market and where TGC stands within it. A SWOT analysis helped me analyze which products are considered higher quality.
Assessing the Current Site
I then observed the current Trent Global College and W3 Schools websites to identify common pain points raised from the original user interface.

the problem
How can we re-organize essential course information in a seamless and easy-to-understand structure that prompts users to sign up?
The Solution
A website that offers all available bootcamps clearly with an improved information flow and a uniformed structure can increase user retention rate and sales.
ideate & design
Visual Hierarchy
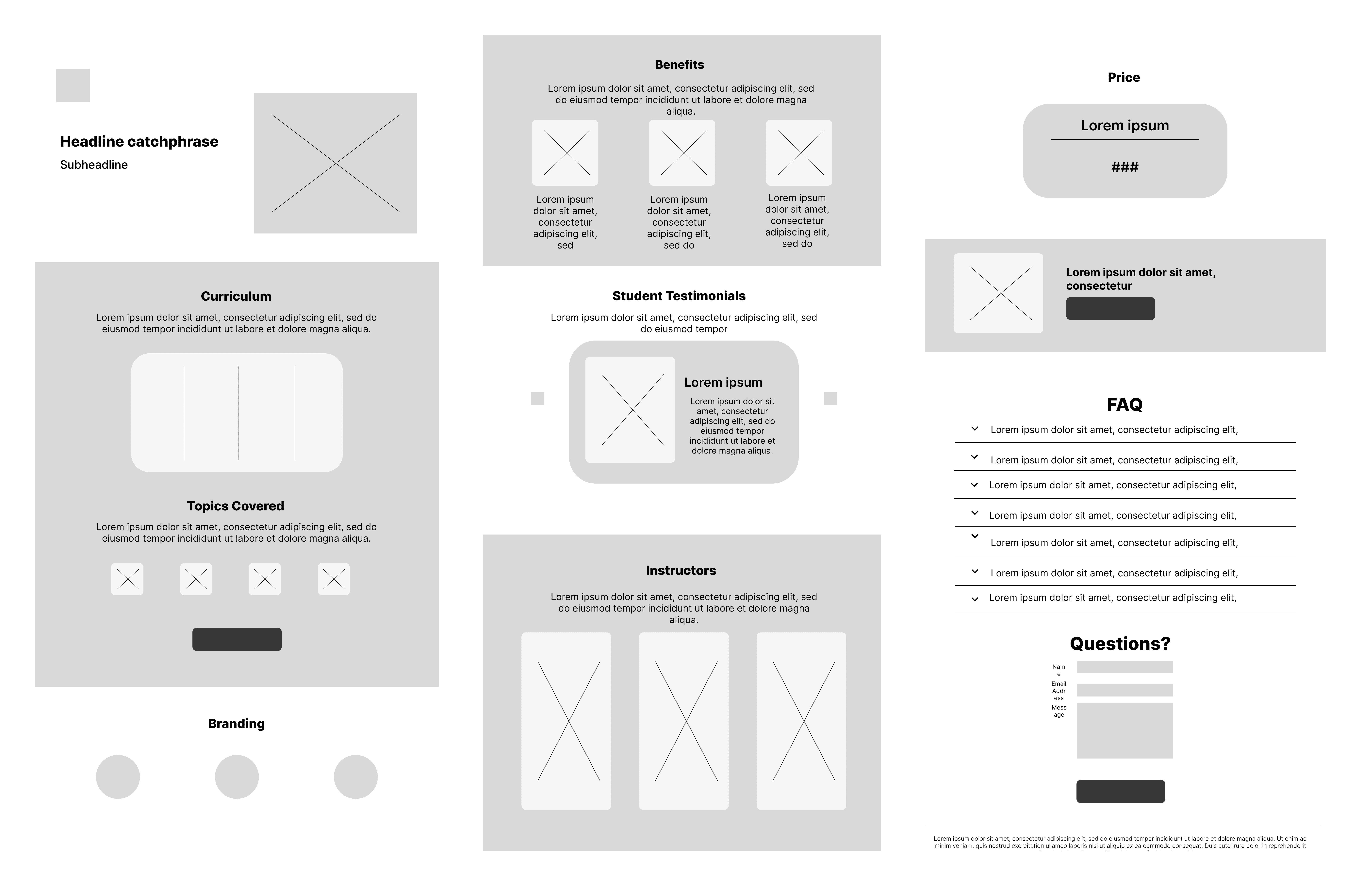
To clear up organizational inconsistencies, I first designed a low-fi template that can easily put varying course information in their respective sections creating an efficient and reliable system for users to compare different courses.
Low-fi's lay the foundation
[what-i-learned]
What I learned from these low-fi wireframes:
More whitespace establishes a greater attention-grabbing visual hierarchy
Every detail matters, starting from the foundation (as learned from my supervisor)
More Pictures, Less Words
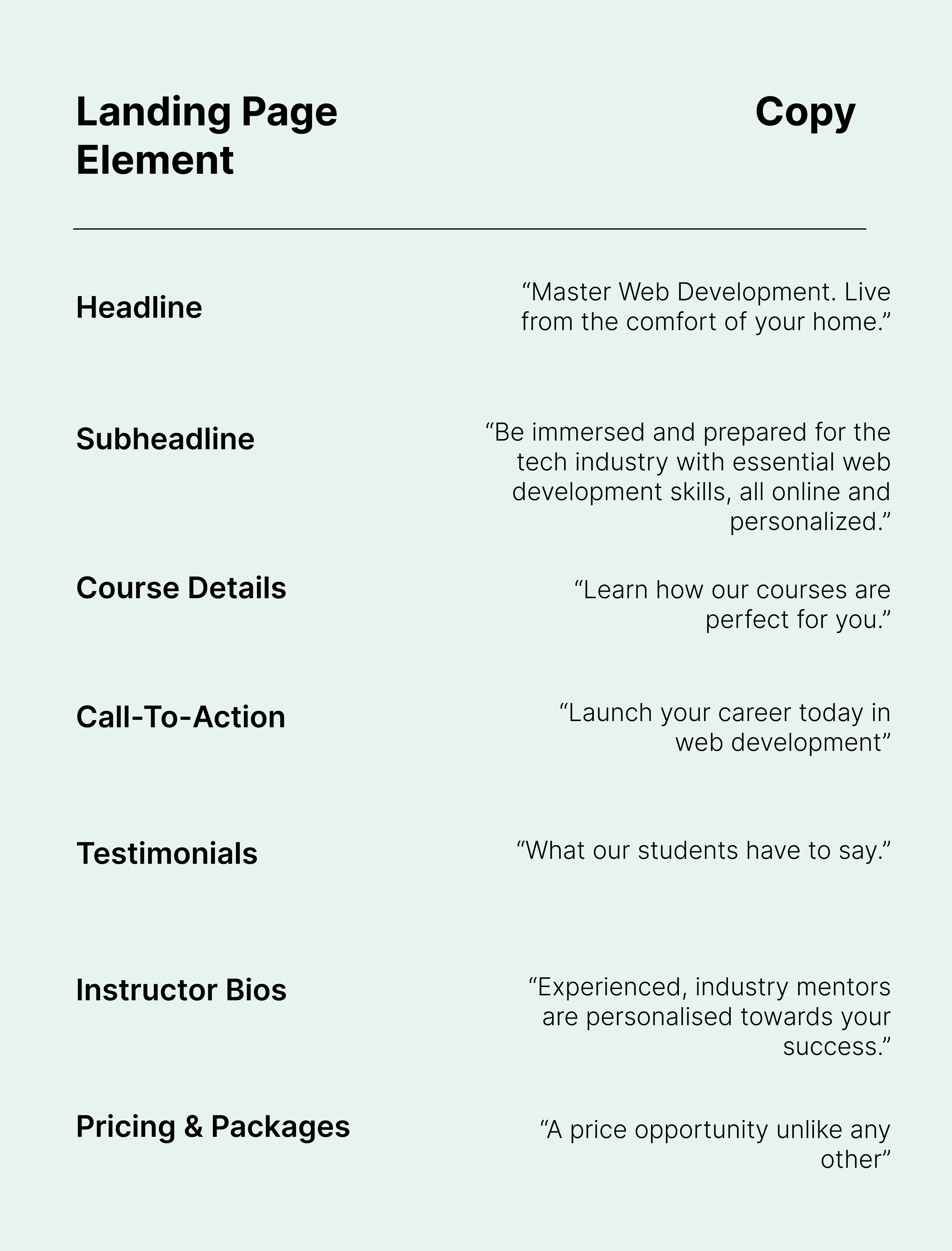
I knew that displaying all course information on one page would be damaging. So I instead chose a select few in my copywrite that can give users a concise, but distinct understanding of the selected bootcamp. This included creating copies for each section’s headline that is catchy and informative.
A Responsive Design
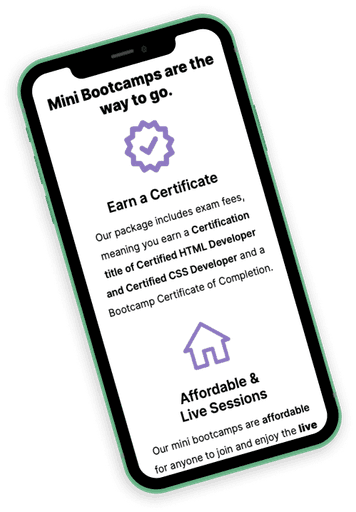
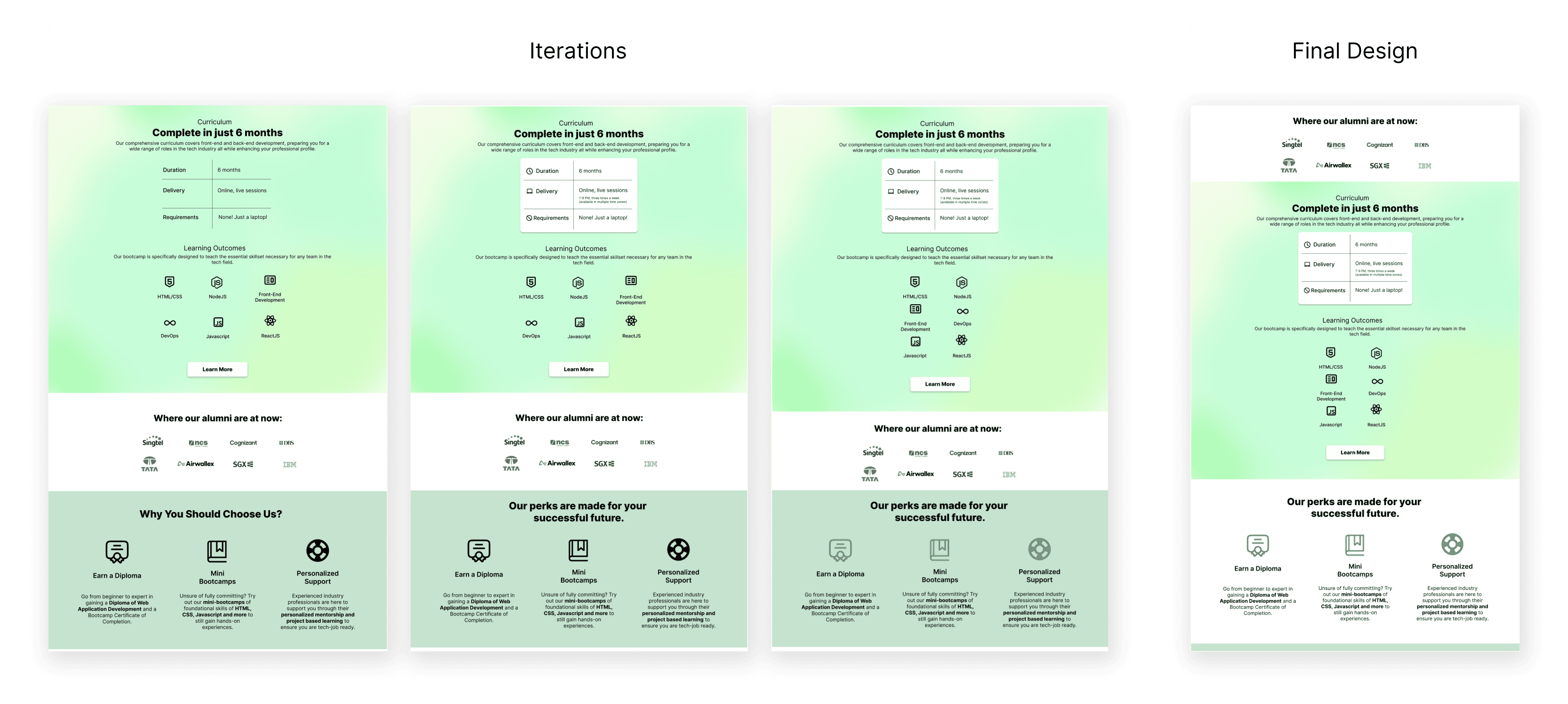
After finalizing on a reliable visual hierarchy, I constantly communicated with my stakeholders with each iteration that I made. I used their feedback to improve UI elements, and made it responsive to a mobile format.
It's not as easy as it seems.
[what-i-learned-part-2]
I quickly realized that making a website mobile-compliant would not be as easy as it seems and these were my takeaways:
Not all elements can adapt to varying sizes, thus sacrificing visual quality. This required me to take steps back in finding svg or rasterized elements.
There is much more scrolling involved on a mobile screen, thus content must be that much more valuable when viewed on a smaller screen.
outcome
I Made More!
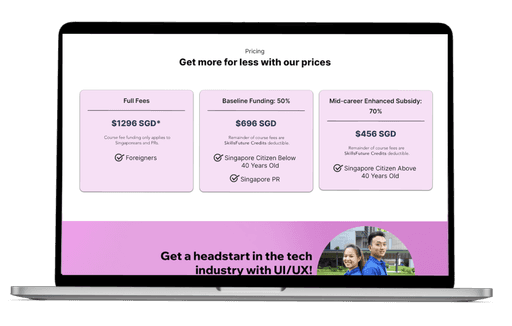
Once the first landing page was approved, I came into the next 5 designs with more confidence. Utilizing the first one as a template, I gave each bootcamp its own memorable color and wrote a new set of copy's for the main differences. Therefore, I completed the design and set up of 6 landing pages on TGC’s Wix website.
lessons
A Cross-Cultural Experience
Adapting to a cross-cultural work environment allowed me to gain deeper insights into design & marketing from an international viepoint. Additionally, it widened my perspectives allowing me to improve my soft skills of communication through patience, empathy, and curiousity.
My First Time Making Responsive Designs!
TGC's design director, Gail Tsang, taught me that although the design may look good on paper, it might not always be compatible to the platform the company has chosen. Therefore, iterating thought varying formats can make a large difference.